BY EVAN HALL / SEPTEMBER 7 2022
Updated 9/7/22 to include new information & re-published to Arvo in 2024
This blog post was originally published on Portent.
Arvo, in partnership with Wallaroo Media, acquired the Portent website in
May 2024, and this post was subsequently migrated.
How to Create a Great Custom 404 Error Page (with Examples)
You’ve spent a lot of time making sure your website is user-friendly, has a descriptive navigation, and is organized in a way that makes sense, but what if someone makes a typo when typing in a URL? What if another website links to a page you don’t have any longer? What will the user see on your 404 error page?
What is a 404 Page?
When users request a page from an address that doesn’t exist, the server should return a 404 HTTP status code. Since HTTP status codes are typically invisible to users, servers will also show an HTML page with an error message.
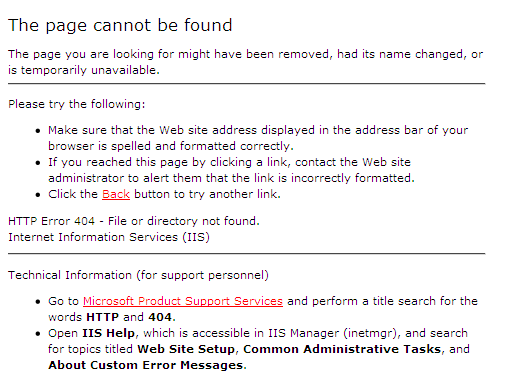
If it’s a default server error page, it will be an ugly, confusing experience that is sure to drive users away:

Server error pages are pretty rough to look at, and even worse, they don’t help users navigate to the actual intended website. They are also very difficult to track with web analytics, so we usually don’t know if users ever reach our content after seeing them.
What is a Custom 404 Page?
Since default server error pages have a bad user experience, it’s best to design your own custom 404 error page that is user-friendly and explains why the content requested isn’t available. Custom 404 pages should also help users continue their session and find a relevant substitute.
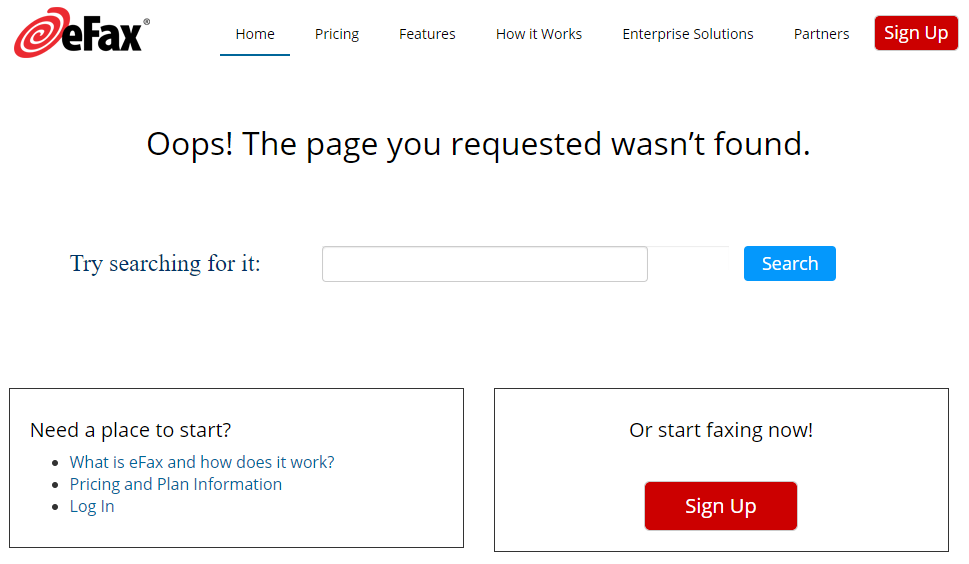
For example, this eFax custom 404 error page is better than a default server page because it explains the error and gives users options to get back on track.

Why Custom 404 Error Pages Are Valuable
Landing on a 404 page is inconvenient for your users, but not all hope is lost. A good custom 404 page can gently break the news and keep them on the site.
Better User Experience
Default error pages that look technical can give users the impression that something serious has gone wrong or confuse them. Ideally, with a custom 404 error page, we can downgrade the user’s concern from “broken website” to “minor inconvenience” by explaining what happened.
Keep Users On Your Site
If users reach a dead end on a default error page, they will leave the website and search for something else. But with a custom 404 error page, you can give users a clear path to a new destination on your website, keeping them on your site. For instance, the eFax example from above presents users with internal site search and links to common pages that could put them back in the sales funnel.
Insights on How to Improve Website Performance
Default server error pages don’t tend to have analytics tracking tags on them. How many users see one? How many exit after landing on one? We’ll never know unless we’re able to put analytics on it. Being able to easily track the analytics of your custom 404 error pages can provide helpful insights into your website’s performance. More on this below.
How to Create a Custom 404 Error Page
Creating a valuable and user-friendly custom 404 page isn’t hard. By following the steps in this guide, you can deliver a 404 page that will help users find what they are looking for and keep them on your site longer.
Step 1: Design the Page
At the start of your design process, you need to decide how funny and creative you want your custom 404 page to be. Some organizations already have creative or fun design elements as part of their brand, and the 404 page is a great way to show that off. Canva has a great list of things you can do to make your 404 page creative and interesting.

Not all 404 pages need to be creative, though. Some brands are more serious, and their 404 pages can be just about getting users to where they want to go.
Either way, a good 404 page should have these features:
- A clear statement that the page the user requested isn’t available
- Advice to help your users correct a possible mistake in the URL
- The main header and footer navigations
- Links to important sections of the website
- A search bar for the website’s internal search function
At the very least, your 404 pages should tell the user there is a problem with their request. We don’t even have to use the term “404” to do this. People who aren’t digital marketers don’t need to know about HTTP response status codes.
Step 2: Configure the Server
Nowadays, most content management systems have a built-in feature for 404 error pages, but not always. If your infrastructure doesn’t support them out of the box, then you’ll need your developer to configure the server for it. Here are technical instructions for common web servers if you need to do it yourself:
If you have to configure your webserver to show custom error page content, an easy way to generate HTML for the error page is by copying the source code of a regular website page. Change the main content section to show the error message, and your 404 error page will match the rest of the site pretty well.
If your website is developed as an application with frameworks like ReactJS, Angular, or Ruby on Rails, you’ll need the routing part of the application. These approaches tend to look like creating a catch-all route that sends users to a 404 page component.
While doing research for this post, I found this novel idea for recommending the most likely correction of a non-existent URL. If your infrastructure is capable of this type of feature, definitely add it to your error page.
Step 3: Test Your Configuration
However your infrastructure is configured, there are a few best practices we must have in place for a proper 404 error page.
Confirm a 404 HTTP Response Code
Displaying the missing content message and returning a 200 status code (the normal response given for a working web page) will confuse crawlers, and you will receive soft 404 errors in search consoles. Search engines will treat soft 404s like regular ones and will count against you for ranking.
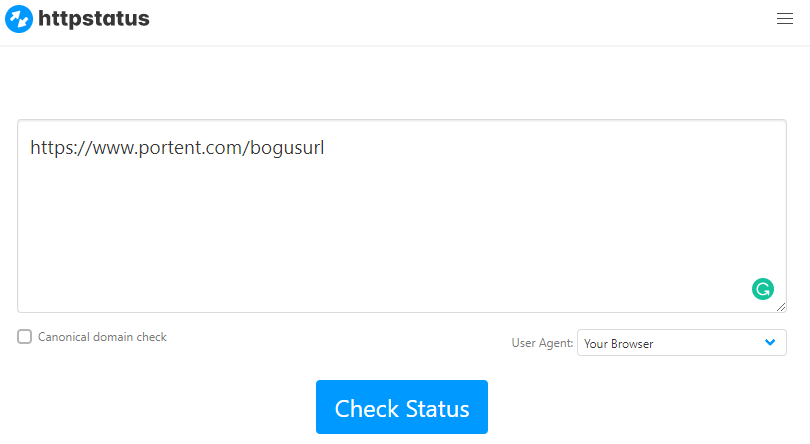
Test to see which status code you’re returning with a crawler like ScreamingFrog, or an HTTP status code checker by inputting a bogus URL like “www.yourbrand.com/asdf.”

Give the Error Page a Descriptive Title Tag
Page titles are visible in browser tabs and available to users using assistive technology like screen readers. We want to make sure that our error message is accessible and clear to everyone. Giving the error page a unique and descriptive title tag will also help us with web analytics down the line.
Put Web Analytics on the Error Page
We’ll want to see how often users encounter a 404 page and where they go after landing on one, so make sure the page has the same web analytics or tag management container as the rest of the site.
Step 4: Track 404 Sessions in Google Analytics
Paradoxically, we don’t want users landing on our 404 error pages, but we want to monitor that traffic when they do. We want to know how well our error page succeeds in recovering the user’s session and guides them toward helpful content.
We also want to know which URLs are broken so we can fix something that changed with our website or redirect the 404 URL to something relevant. Luckily, if we follow best practices, it’s easy to see how our lost users are doing in Google Analytics.
See Which URLs Return 404
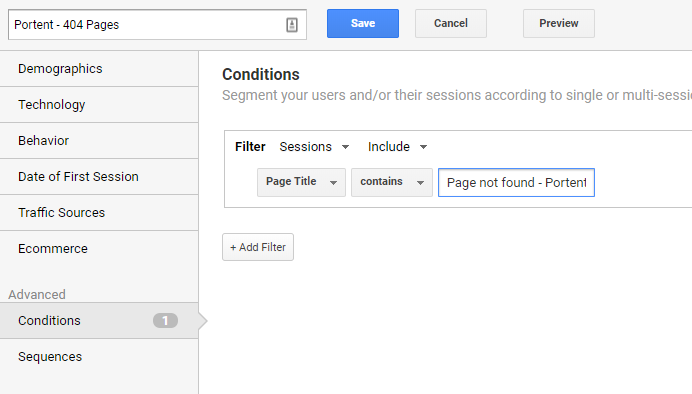
Create a segment to only show pages that use the title tag of your custom 404 page:

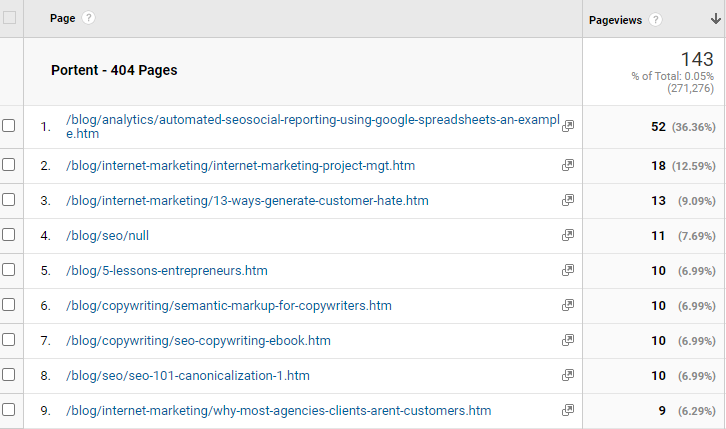
Then go to Behavior > Site Content > All Pages to see the pageview report of the 404 error pages:

Here we see users are still navigating to some posts we removed in a content cleanup project. We’ll need to create redirects for these to solve the problem, but how is our 404 page performing after people see it?
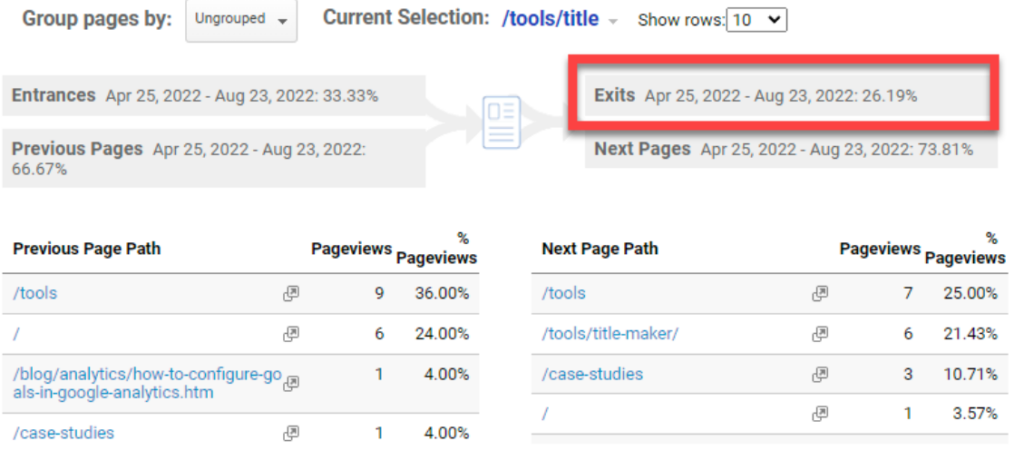
To answer that question we’ll need to take a look at the navigation summary report for one of these pages:

Only 26% of users are exiting the site after seeing a 404 error message on this page. Not great, not terrible.
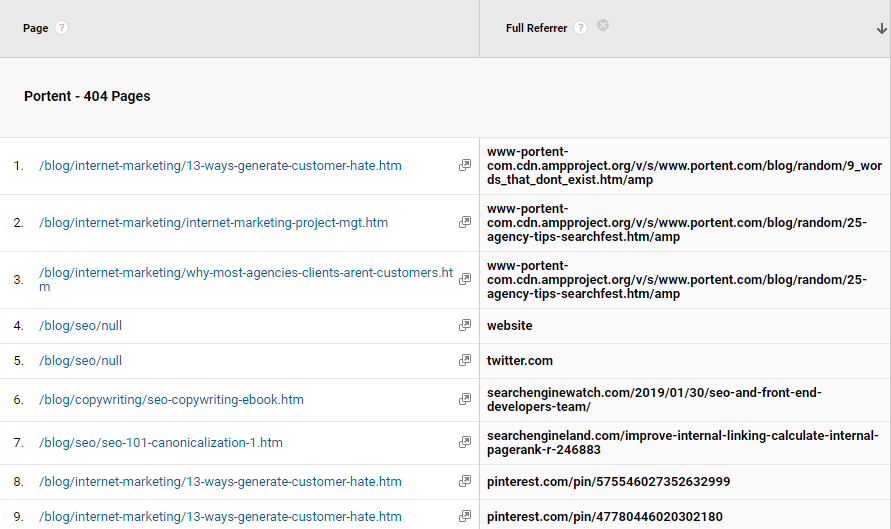
See Which Pages are Sending Traffic
If we want to see which other domains are sending users to our 404 pages, we can add Full Referrer as a secondary dimension to the pageview report:

Broken backlink reports should give us most of these pages over time, but the backlink reporting services are limited to how quickly they can crawl the web. If we have a time-sensitive need to know which other pages are sending users who are at risk of exiting our site, this report gives us that.
Common Mistakes to Avoid With Custom 404 Pages
We perform technical SEO audits for a lot of sites, and here are some of the most common problems we run into while writing recommendations for our clients.
Don’t Redirect to an Error Page URL
Make sure your website is just displaying the content of the error page and not redirecting the user to a URL like /404 or /error.html. Redirecting will prevent users from examining the problem URL, and it won’t send useful information to your web analytics.
Don’t Redirect to the Homepage
Sending all users to the homepage instead of letting them see an error may seem like a clever solution, but search engines don’t appreciate it and will treat instances as soft 404s. Redirecting users to the homepage for individual URLs when the homepage is the next most relevant page is totally fine, but a blanket redirect to the home is not.
Don’t Use a Meta Refresh Tag Redirect
I’ve seen some websites use a meta refresh tag to send users somewhere else after being on an error message page for a few seconds. Don’t do this. Navigating a user off of a page without their consent is usually a bad practice. Rarely have I seen anyone use this type of redirect well.
Creative Custom 404 Page Examples
Here are some examples of custom 404 pages I think perform their task pretty well while adding something extra to a negative experience. Consider them as a small swipe file for your designers to take inspiration from.
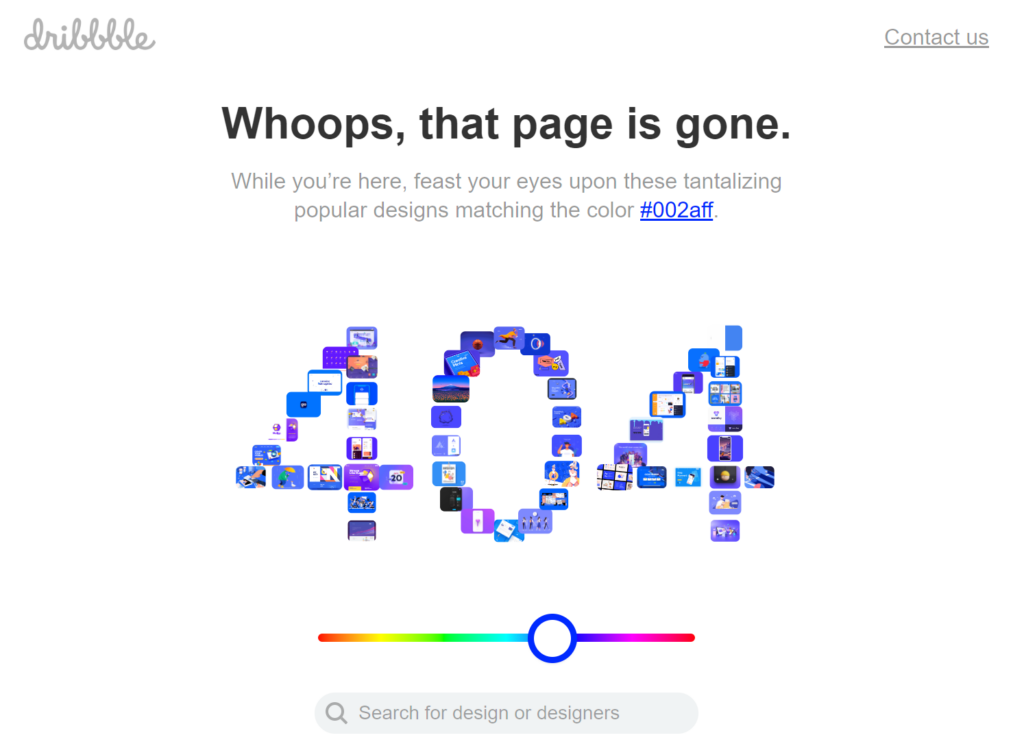
Dribbble
Dribbble is doing a lot of things right with this custom 404 error page. It’s colorful, interactive, clear about unavailable content, and provides a search bar for their internal search. The slider changes the color of the “404” by changing the images that make up the numbers to match the color. Each of the images links to users’ creative work, which is a great way to get users back on to content that is core to the website.

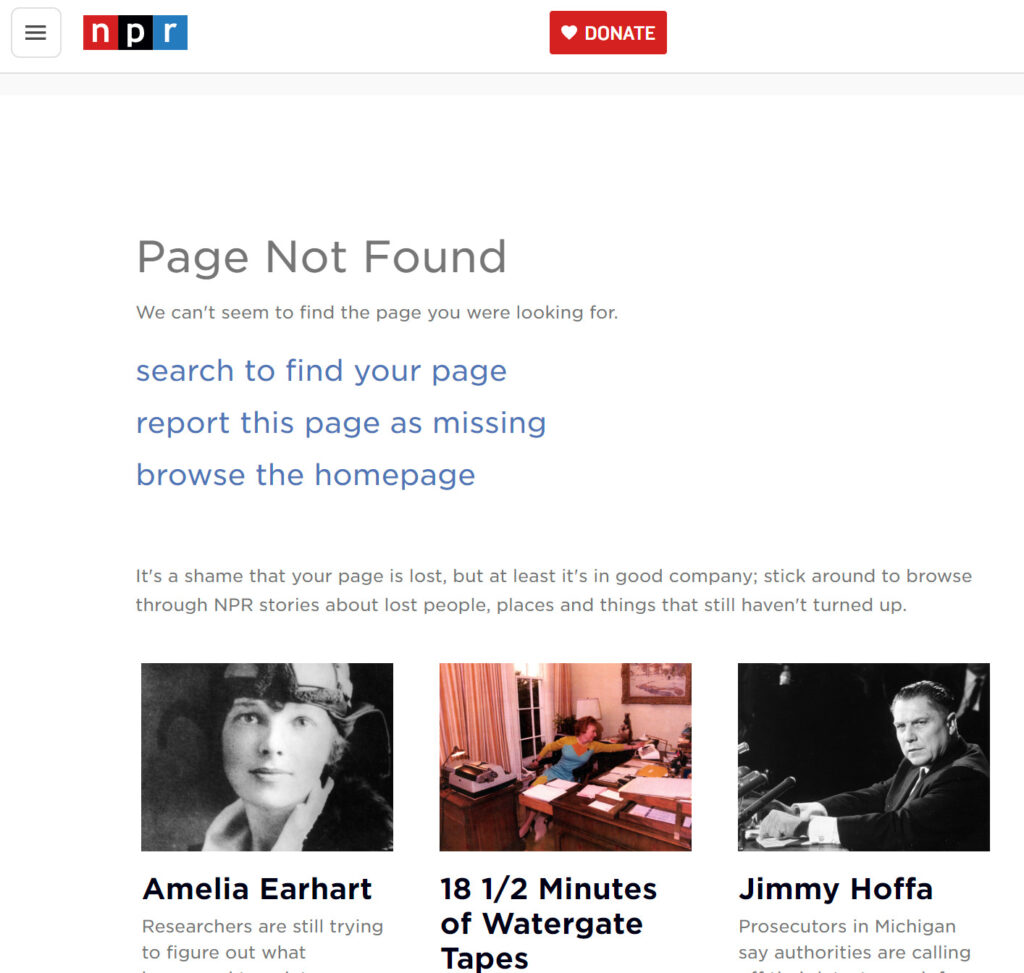
NPR
404 pages don’t have to be overly creative, especially if it isn’t part of the brand. NPR presents a very usable 404 page with a clever twist to get users back on track to reading their articles by linking content about lost people, places, and things.

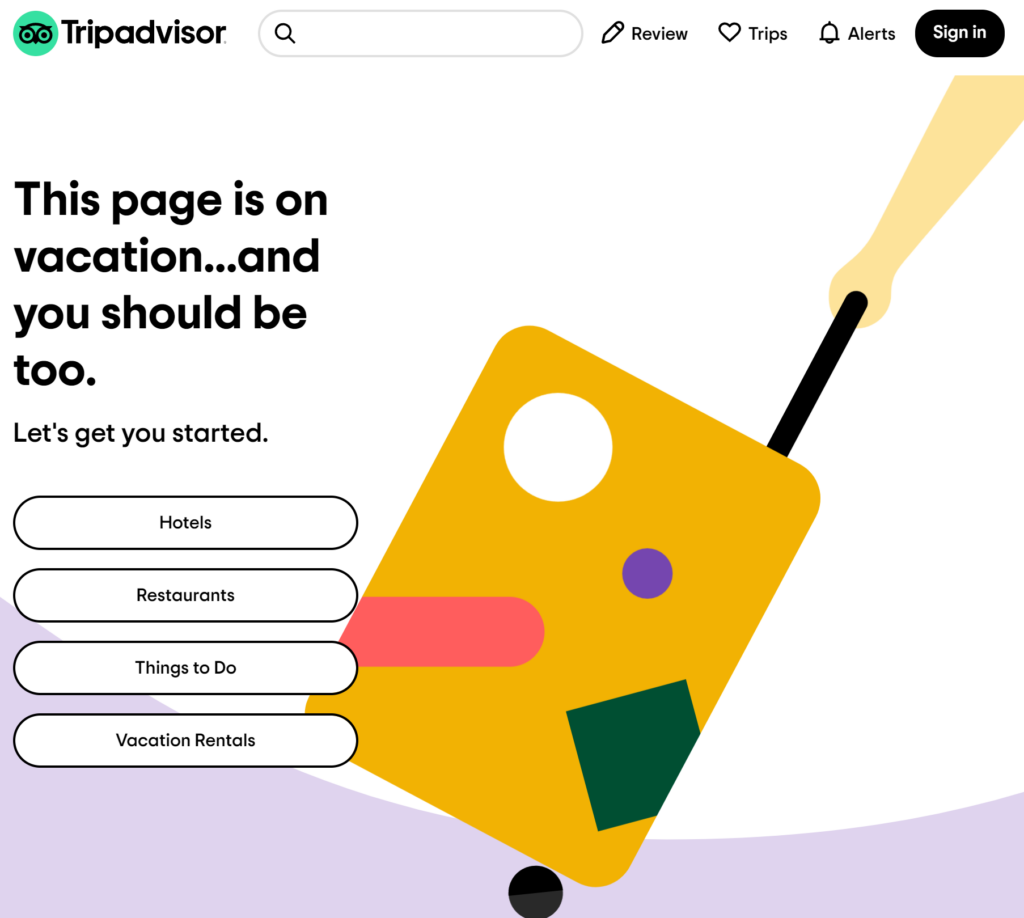
Tripadvisor
Tripadvisor’s 404 page is a great example of being creative while staying on task. They feature an animated suitcase to keep users engaged while they read the error message.

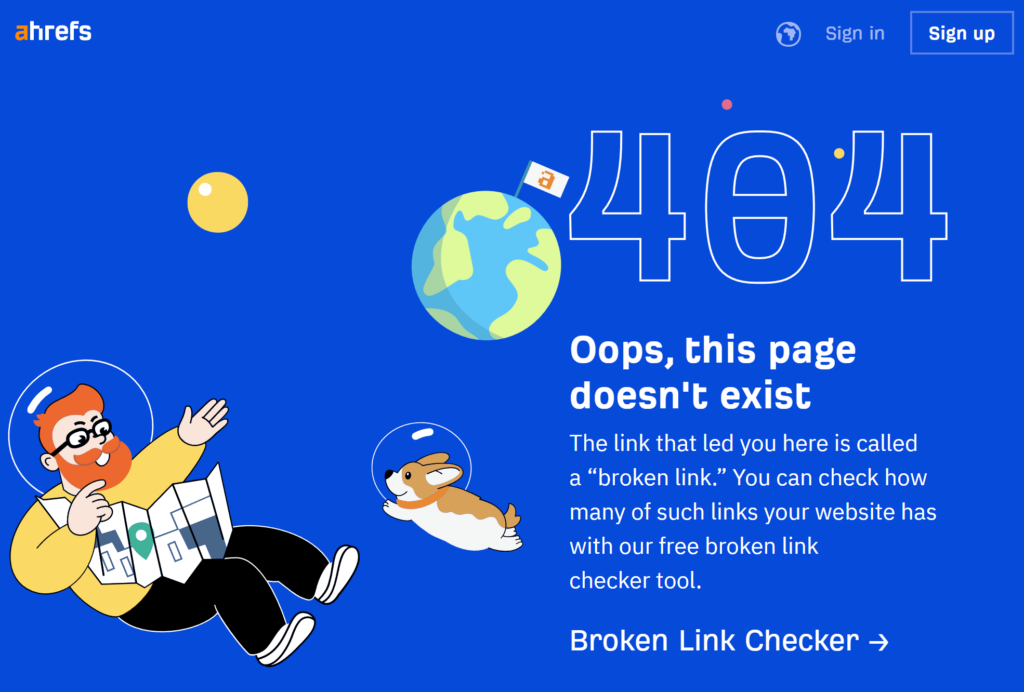
Ahrefs
In this 404 example, I wish Ahrefs included their main navigation, but going with a call-to-action (CTA) to try their software that includes a clever inversion (what if your website has the same problem?) is pretty good.

Link Rot is Real and That’s Okay
The web is not static. Pages are constantly being created and deleted, and the links between those pages break and disappear every day. This phenomenon is called “Link Rot,” and it’s perfectly natural.
Our links are going to break over time. As SEOs, web managers, and good citizens of the web, we should be making sure users are able to navigate through link rot smoothly. And the first line of defense is a custom 404 page.